ما در این مقاله در نظر داریم تا به معرفی ۴ گالری تصاویر بینظیر با قابلیت بوت استرپ بپردازیم. همانند خیلی از آموزشهای پیشین قالبهای معرفی شده به صورت کاملا رایگان در اختیار شما قرار گرفتهاست.
این قالبهای گالری کاملاً ریسپانسیو بوده و کاربرد راحت آن موجب خواهد شد از کارکردن با آن در طراحی سایت خود، بسیار لذت ببرید.
کافی است کدهای آماده شده را کپی کنید و در پروژه خود قرار دهید.
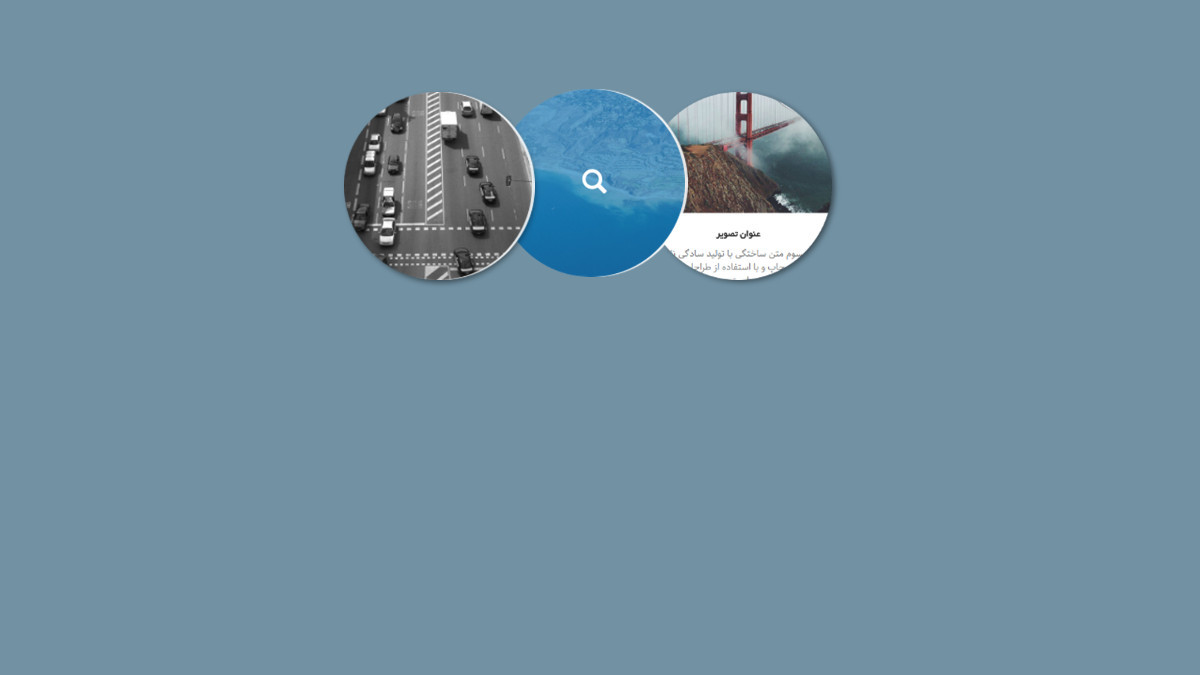
قالبها:
این ۴ قالب گالری تصاویر، در لایههای خود از کلاسهای گرید بوت استرپ ۳ استفاده میکنند و ساختار HTML آنها نیز مطابق و سازگار با شیوهای نوین و توصیه شده میباشد.
هر قالب طراحی شده، دارای حالت hover منحصر بفرد خودش میباشد. برای ایجاد این گالریهای زیبا، از پلاگینی تحت عنوان baguetteBox.js استفاده شدهاست که پلاگینی بسیار کاربردی و دارای قابلیتهای منحصر بفردی است.
ویژگیهایی نظیر مستقل بودن، بینیازی به کتابخانه و فایلهای پشتیبانی خاص و علاوه بر اینها کاربرد راحت آن، وجه تمایزی شد تا از میان دیگر پلاگینها آن را برگزینیم و در گالریهای خود بکار ببریم.
چگونگی استفاده:
برای استفاده از هر کدام از قالبهایی که در دمو مشاهده میکنید، میبایست مراحل زیر را طی کنید:
۱- فایل با فرمت فشرده (.zip )را با زدن بر روی دکمه دانلود که در پایین متن مقاله و نیز در دموی فایل قرار داده شدهاست، دانلود کرده و آن را از حالت فشرده خارج کنید.
۲- برای هر یک از قالبها، فولدری جداگانه در نظر گرفته شدهاست، در نتیجه زمانی که فایل را از حالت فشرده خارج میکنید، فولدرهای مربوط به هر قالب و فولدری که به منظور نگهداری تصاویر به کاربرده شده در قالبها درنظر گرفته شدهاست را خواهید دید. قالب مورد نظر خود را انتخاب کنید و فایل HTML آن را، که شامل کد اسکریپت با المان .tz-gallery میباشد را بردارید.
۳- حال فایل HTML را در داخل پروژه خود قرار دهید و پیش از ادامه کار مطمئن شوید که فایلهای مربوط به بوت استرپ ۳ را در پروژه خود وارد کردهاید.
۴- استایلهای مربوط به هر قالب گالری، در فایلهای CSS مجزا برای شما مهیا شدهاند. فایلهای CSS را در پروژه خود قرار دهید و فراموش نکنید که حتماً فایلهایCSS مربوطه را در پروژه خود با تگ Link معرفی کنید و یا میتوانید استایلهای موجود در هر فایل را کپی و به فایل شامل استایلهای پروژه خود اضافه کنید.
۵- برای لذت بردن از افکتهای پلاگین baguetteBox فایلهای CSS وJS مربوط به این پلاگین را حتماً در پروژه خود قرار داده و در نهایت تگ اسکریپت (baguetteBox.run(‘.tz-gallery’)) این پلاگین را اجرا کنید.
رایگان در استفادههای تجاری:
شما براحتی میتوانید این پلاگین را شخصیسازی کنید و در طراحی سایت، کاربردهای شخصی و تجاری خود، از آن بهره ببرید.
این پلاگین کاملاً مستقل بوده و رایگان در اختیار شما قرار گرفته است. بدون نیاز به هیچ کتابخانه و توابع اضافی دیگری این پلاگین را نصب و از کار کردن با آن لذت ببرید.
منبع: tutorialzine


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl












دیدگاه ها
حسام
سلام دوست عزیز
خیلی عالی بود سبک و پرکاربرد
فقط یه مشکلی هست وقتی عکس ها هم اندازه نباشند چیدمان بهم میریزه آیا کدی هست که این مشکل رو حل کنه
عکس زیر رو ببینید
[img]https://pasteboard.co/HaVrE6T.png[/img]
برای این موارد تو بوت استرپ آیا چیزی هست که مشکل رو حل کنه؟؟؟؟
کیانوش آسترکی
درود بر شما
متاسفانه بوت استرپ راه حلی برای این مسئله نداره. باید از طریق کد انجام بشه که اونم بستگی به سیستم مدیریت محتوا و زبان برنامه نویسی داره. روش کارش هم به این صورته که تصاویر یک اندازه تولید و ذخیره میکنه. با جستجو در گوگل میتونید منابع خوبی بدست بیارید
س.مددی
سلام ممنون از این تم های زیبا
من یه مشکلی دارم و اون این که فقط یکی از عکسام رو میتونم بعد از کلیک کردن ببینم و بقیه رو نشون نمیده
چی کار باید بکنم؟
کیانوش آسترکی
درود بر شما دوست عزیز. سپاسگزارم.
اگر قالبتون راست به چپ هست. کافیه این کد رو به CSS تون اضافه کنید.
#baguetteBox-overlay { direction: ltr; }نوشتن دیدگاه