قرار دادن پستهای اینستاگرام درون محتوای سایت، راهی آسان است که عکسها و فیلمهای اینستاگرام را به مقالات خود اضافه کرده و مقالات خود را جذابتر کنید.
شما میتوانید اینستاگرام را با روشهای مختلف در وب سایت خود بگنجانید. در ادامه ما به دو روش اصلی اشاره خواهیم کرد:
- لینک کردن یک دکمه به اینستاگرام در وب سایت
- قرار دادن پستهای اینستاگرام در وب سایت
لینک دادن به صفحه اینستاگرام در وب سایتتان
اگر شما یک وب سایت دارید، همهی شبکههای اجتماعیتان باید در وبسایتتان لینک داده شوند تا مشتریان شما بتوانند به سادگی شما را در این اینستاگرام، تلگرام، فیسوک و غیره پیدا کرده و دنبال کنند.
برای این کار کافیاست آیکونهای شبکهی اجتماعی مورد نظرتان را مانند اینستاگرام پیدا کنید و به این آدرس لینک دهید:
https://www.instagram.com/setrokate.
کافیست شما به جای setrokate اسم صفحه اینستاگرام خود را قرار دهید.
قرار دادن پستهای اینستاگرام در وب سایتتان
آیا بدنبال اغوا کردن بازدیدگنندگان سایتتان هستید که پروفایل اینستاگرام شما را ببینند؟ پستهای اینستاگرامتان را در صفحههای وب سایتتان قرار دهید. کاربران با کلیک بر روی یک تصویر به صفحه اینستاگرام شما که این تصویر را دارد هدایت میشوند. این یک راه عالی برای وسوسه کردن کاربران برای بازدید از پروفایل شما در اینستاگرام است.
سادهترین روش قرار دادن پست اینستاگرام در وب سایت بصورت زیر است:
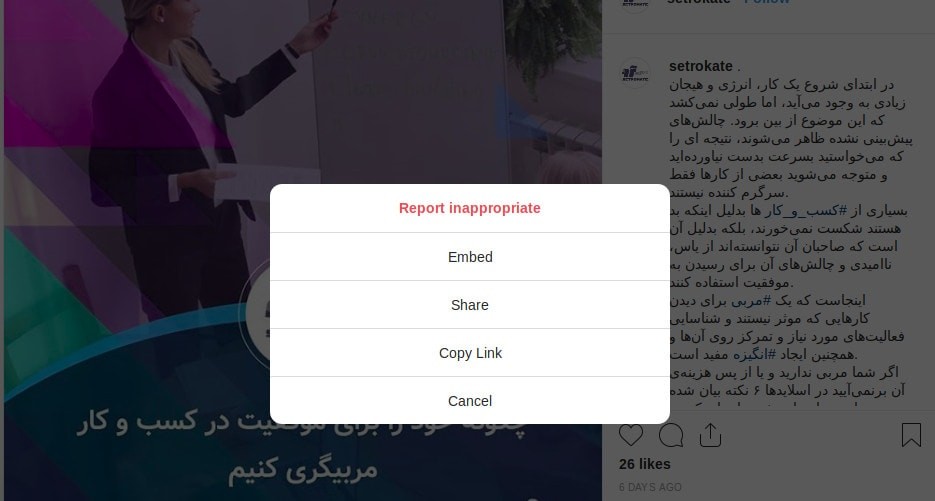
برای این کار نیاز است شما در وب، پست مورد نظر را باز کنید. اگر آدرس پست را دارید به آدرس URL پست بروید در غیر اینصورت به instagram.com بروید و نام کاربر رو جستجو کرده و پست مورد نظر را باز کنید. روی دکمه بیشتر [...] کلیک کنید و گزینه Embed یا جاگذاری را انتخاب کنید.

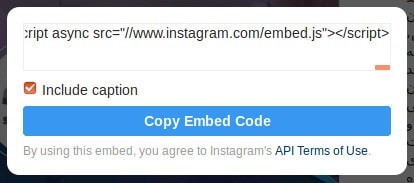
با کلیک کردن بر روی Embed یک باکس باز میشود که کد HTML این پست است. کد را در وب سایت خود کپی کنید، پست اتوماتیک بارگذاری خواهد شد. بصورت پیش فرض پست شامل زیرنویس (Caption) است. شما با برداشتن تیک در باکس باز شده میتوانید زیرنویش عکس را مخفی کنید.

پستهای جاگذاری شده ریسپانسیو هستند و به اندازه فضایی که در نظر گرفتهاید در میآیند و برای نمایش در موبایل و دسکتاپ مشکلی نخواهید داشت.
View this post on Instagram


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl










نوشتن دیدگاه