در اینجا قصد داریم اندکی از تجربیات خود را با علاقهمندان طراحی سایت به اشتراک بگذاریم –پلاگین Touch-touch.
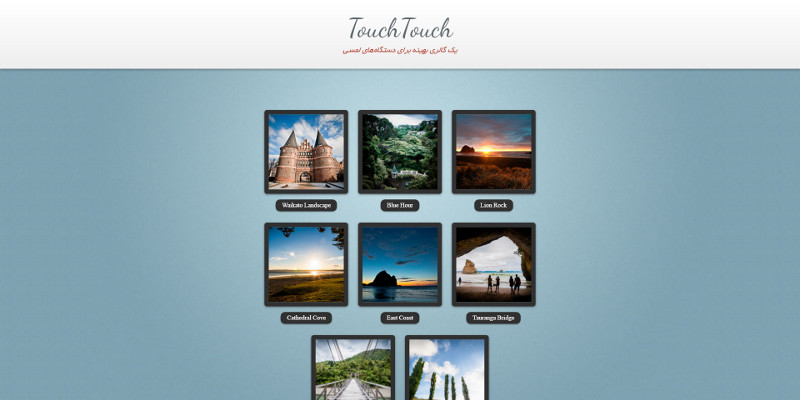
Touch-touch یک پلاگین j-query است که مجموعهای از عکسهای یک صفحه وب را به یک گالری موبایل سازگار با لمس دست تبدیل میکند.
این پلاگین با کلیه مرورگرهای شناس و معروف سازگار است (به استثناء مرورگر اینترنت اکسپلورر ورژن پایینتر از ۷).
از همه مهمتر آنکه برای سیستمعاملهای IOS و اندروید بهینه شدهاست.
نکات:
- قابلیت انیمیشنی و انتقال با کمک دستورات CSS3.
- دارای قابلیت ریسپانسیو، پوشانندگی کل صفحه نمایشی و تطبیق با جهت صفحه نمایشی.
- بارگذاری تصاویر ازقبل، تنها در زمانی که مورد نیاز است.
-پشتیبانی از عملیات swing میان عکسها.
- نمایش فلشها بر روی صفحه
انیمیشنها در Touch- touch کاملا مبتنی بر CSS3 هستند. از سویی دیگر، در این پلاگین ویژگی انتقال را داریم که یک ویژگی اضافی برای دستگاههای موبایل به حساب میآید. (طبیعتا این بدان معنی است که شما نمیتوانید آن را بر روی مرورگرهای قدیمیتر ببینید.)
با بکارگیری هوشمندانه CSS، این پلاگین با اندازه و جهت دستگاه شما قابل تنظیم خواهد بود. به اینصورت که عکسها کوچک و بزرگ میشوند تا بتوانند صفحه نمایشی حاضر را پر کنند.( میتوانید این قابلیت را با کوچک کردن اندازه پنجره مرورگر خود آزمایش کنید.)
بر روی دسکتاپ نیز، شما میتوانید قابلیت ریسپانسیو و انیمیشن های روان را داشته باشید. در این حالت مرور کردن گالری هم از طریق فلش های روی صفحه امکانپذیر خواهد بود و هم از طریق فلش های روی صفحه کلید.

روش استفاده:
استفاده از آن بسیار ساده میباشد. فولدر touchTouch را که در زیر شاخه assets/ در فایل دانلود قرار دارد باز کنید. سپس در قسمتاز کدهای خود touchTouch/touchTouch.css و touchTouch.jquery.js را قرار دهید لازم به یادآوری است که فایل touchTouch.jquery.js میبایست بلافاصله پس از کتابخانه jquery شما قرار بگیرد.
<head>
<link rel="stylesheet" href="/assets/touchTouch/touchTouch.css">
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="/assets/touchTouch/touchTouch.jquery.js"></script>
</head>
پس از آن در تگ body، با کمک تگهای a، تصاویر گالری را قرار دهید.
<div class="thumbs">
<a href="/images/img0.jpg" title="Lion Rock">
<img src="/images/img0_thumb">
</a>
<a href="/images/img1.jpg" title="Waikato Landscape">
<img src="/images/img1_thumb">
</a>
<a href="/images/img2.jpg" title="Tauranga Bridge">
<img src="/images/img2_thumb">
</a>
</div>
بعد از آنکه تمامی مراحل بالا را انجام دادید، شما دو راه دارید یا کد مربوط به گالری را در فایل Html خود بیاورید یا کد زیر را در فایل javascript خود فراخوانی کنید.
<script type="text/javascript">
$(function(){
// Initialize the gallery
$('#thumbs a').touchTouch();
});
</script>

 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl





نوشتن دیدگاه