اگر می خواهید از دو ویژگی جالب توجه و سودمند که در آپدیت جوملا 3.7 وجود دارد با خبر شوید و از آن در سایت جوملایی خود استفاده نمایید توصیه میکنم این مقاله را دنبال کنید.
سفارشی سازی فیلد ها بخشی از جوملا هستند.
به آلون مورتیز کسی که هدایت این پروژه را بر عهده داشت و کسانی که او را در این پروژه یاری رساندند تبریک میگوییم. این یکی از ویژگی های مهم و جدید در جوملا 3 از سال 2012 می باشد.
اجاره دهید یک نگاه عمیق به اینکه که فیلد ها چه گونه در جوملا کار خواهند کرد بیاندازیم.
موارد استفاده سفارشی سازی فیلد ها:
1- شما می توانید بعد از ایجاد این فیلدها آن را مطالب یا دسته بندی های خود استفاده کنید به عنوان مثال یک سایت آژانس هواپیمایی برای تورهای خود فیلدهای مبدا، مقصد، نوع هتل را یکبار تعریف می کند و سپس در مطالب خود آنها را جاگذاری میکند.
2- در کامپوننت تماس جوملا این امکان اضافه شده است که بتوانید علاوه بر فیلدهای پیش فرض، فیلدهای دلخواه خود را هم اضافه کنید.
3- شما میتوانید براحتی برای کاربران سایت خود فیلدهای جدید بسازید.
نحوه استفاده از فیلد ها در مقاله ها
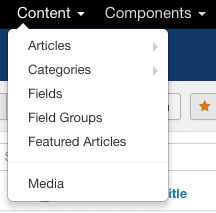
در منوی مطالب(Content) دو گزینه جدید با عناوین Feild و Feild Group وجود دارند.

در زیر منو فیلد شما قادر خواهید بود یک فیلد جدید ایجاد کنید و از گزینه های مختلف آن استفاده نمایید در اینجا لیستی که شامل تقویم، چک باکس، رنگ، ویرایشگر، لیست، تصاویر و چیزهای دیگر وجود دارد.
هر یک از این فیلدها میتواند به گروه خاصی یا دسته بندی خاص اختصاص داده شود شما می توانید فیلد ها را با دسته بندیهای متفاوت در یک مقاله داشته باشید.

هر فیلد دارای دسترسی متخص به خود میباشد و فیلدها همچنین دارای گزینه های متخلفی مانند عنوان، آیکون یا کلاس های css می باشند.

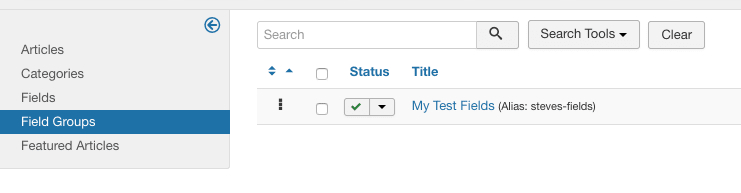
فیلد ها به یک گروه اختصاص داده نمیشوند اما شما می توانید یک گروه ایجاد نمایید.

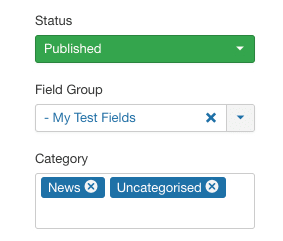
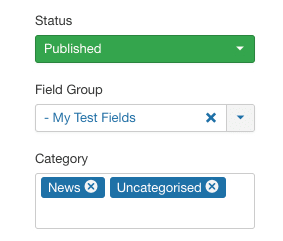
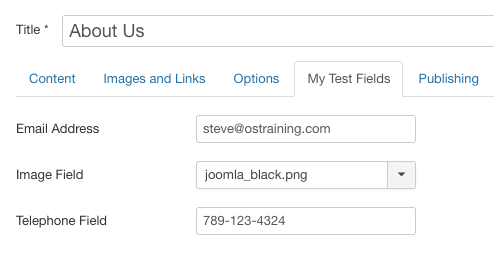
زمانی که شما یک مقاله را ویرایش میکنید گروه فیلدها جایی که فیلدها قرار است ظاهر شوند را تشخیص می دهد. هر گروه فیلد دارای یک تب خواهد بود همان طور که در تصویر زیر مشاهده میکنید.

زیر این تب شما قادر خواهید بود اطلاعات فیلد را برای مطلب وارد نمایید.

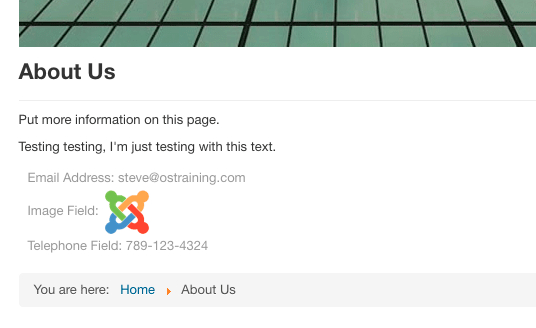
به طور پیش فرض شما زمانی که یک مطلب همراه با فیلد منتشر میکنید این فیلد ها در زیر محتوای اصلی ظاهر میشوند.

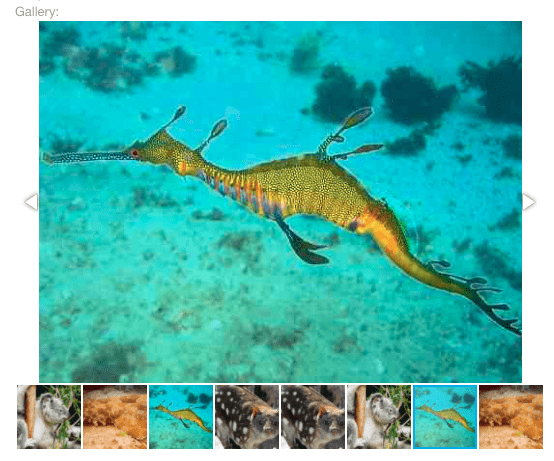
بیشتر این فیلد ها واقعا سودمند و قدتمند میباشد. برای مثال این گالری توسط فیلد تولید شده است. تمام کاربران به انتخاب یک فولدر از media library نیاز دارند و این فیلد به صورت اتوماتیک یک گالری را ایجاد خواهند کرد.

نحوه استفاده از فیلدها برای اطلاعات تماس و کاربران
بیشتر افراد از فیلدها برای مقاله استفاده خواهند کرد اما فیلدها برای کاربران و اطلاعات تماس وجود دارند به نظر می رسد بسیاری از توسعه دهندگان کامپوننت به زودی شروع به ادغام این فیلدها خواهند کرد.
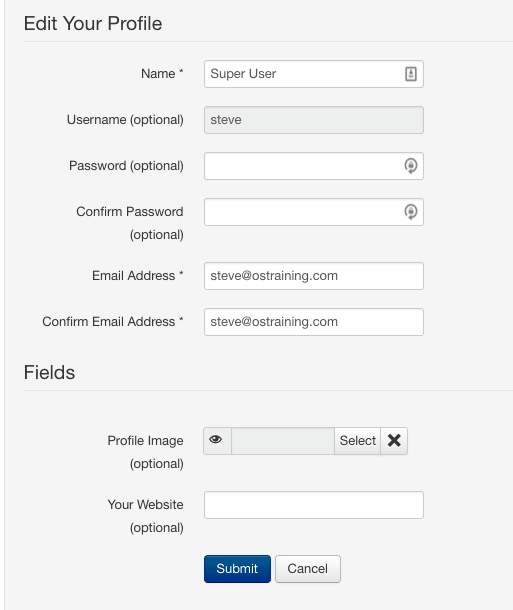
در تصویر زیر فیلد برای کاربران نمایش داده شده است.

هر فیلد کاربری که شما می سازید زمانی که کاربر رو سایت ثبت نام کند وجود خواهد داشت و آن ها می توانند پروفایل خود را ویرایش کنند همان طور که در تصویر مشاهده می کنید.

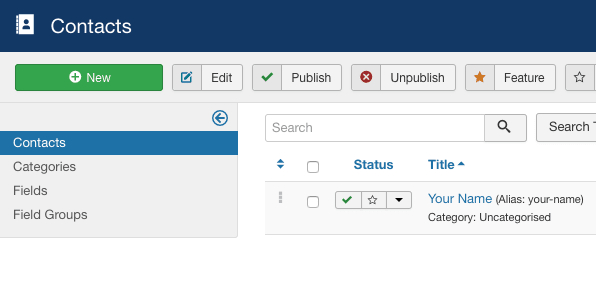
تصویر زیر گزینههای فیلدها را نمایش میدهد برای کامپوننت اطلاعات تماس. هر کامپوننت فیلد خودش و گروههای خودش را دارد.

نحوه کنترل تنظیمات برای فیلد های جوملا
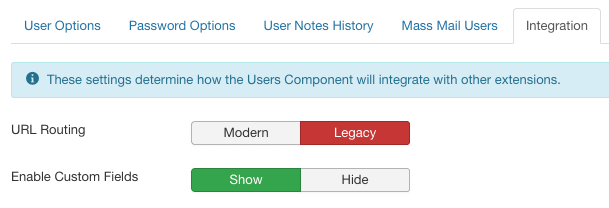
ویژگی این فیلدها شما را به فعال یا غیر فعال کردن در کامپوننت قادر میسازند. برای مثال اگر شما بخواهید فیلدهایی برای پروفایل کاربران نمایش دهید میتوانید در قسمت کاربران با کلیک کردن روی تب integration این کار را انجام دهید.

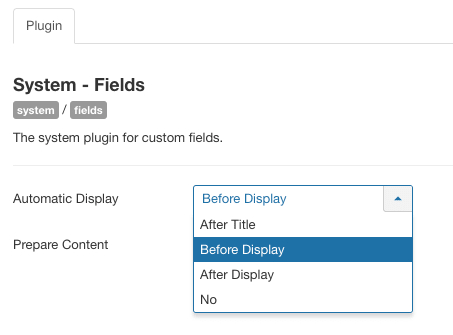
همچین گزینههایی برای نمایش وجود دارد. اگر شما به extention -> plugin مراجعه نمایید و system-feilds را ویرایش کنید. شما می توانید جایی را که فیلد روی مقاله نمایش می دهد کنترل کنید که گزینه های آن به این شرح می باشد: بعد از عنوان، قبل از محتوا، بعد از محتوا یا مخفی.
این تنظیمات می تواند همچنین برای هر فیلد سفارشی شوند.

خلاصه مطلب: این یک گام مثبت برای جوملا است.
آیا شما می توانید در باره استفاده برای فیلدها روی سایتهای جوملا که شما ساختید فکر کنید؟ نظر شما چیست آیا این یک ویژگی کاربردی خواهد بود؟


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl






دیدگاه ها
سید
سلام.
ممنون. مقاله خوبی بود. البته توضیحات دقیق تری هم می شد داد ولی خود دوستان یکم که باهاش کار کنند به بقیه مسائلش آشنا میشن.
من سوالم این هست که چطوری باید کلاس این فیلدها رو سفارشی کرد تا مثلا فیلدها با کادر، رنگ، فونت و چینش خاصی نمایش داده بشن؟
برای ماژول ها کلاس مورد نظر رو در فایل css قالب تعریف می کردیم که خب یکم هم خسته کننده و پیچیده بود.
برای نمایش سفارشی فیلدها در مطالب چکار باید کرد؟
ممنون.
کیانوش آسترکی
سلام. خواهش میکنم.
وقتی فیلد رو تعریف میکنیم یک گزینه در تب آپشن موجود هست به اسم Render Class، که میتونیم کلاس دلخواه رو بهش بدیم و در فایل css استایل مورد نظر رو روش اعمال کنیم. اگر هم بخواهیم میتوانیم با Override کردن لایه فیلدها، ساختار دلخواه به اون بدیم.
نوشتن دیدگاه