CSS چیست؟
کلمه CSS مخفف Cascading Style Sheets به معنی دستورات سبک آبشاری، زبانی است که برای استایلدهی و قالب بستن شکل و شمایل صفحات در طراحی سایت به کار میرود. در اصل CSS ابزاری است که با آن نحوه نمایش عناصر مختلف HTML را بر روی صفحات نمایش مختلف تعریف میکنیم.
اگر از زبان HTML سر رشته ای ندارید پیشنهاد میکنیم مطلب قبلی سایت ما یعنی معرفی کامل زبان HTML را حتما مطالعه کنید.
همانطور که در مطالب قبلی سایت پیش از این هم اشاره کرده بودیم HTML و CSS زبانهای برنامهنویسی محسوب نمیشوند و از آنها به عنوان زبانهای نشانه گذاری یاد میشود. دلیل آن هم این است که در این زبانها در اصل پروسه خاصی صورت نمیگیرد و هر کد منحصر به فردی یک نتیجه واحد را تحویل میدهد و در آنها خبری از شرط و تناوب و توابع مختلف نیست. همینطور گفتیم که این دو زبان در کنار زبان برنامهنویسی Javascript، هر سه زبانهای فرانتاند(front-end) را شکل میدهند و شکل ظاهری سایت را میسازند. اما شاید برای شما هم این سوال پیشآمده باشد که اصلا چرا به زبانی مثل CSS نیاز داریم. یا مگر امکانش وجود نداشت که استایل و گرافیک هر عنصر در HTML را در خود فایل HTML تعریف میکردیم. جواب این سوال مثبت است. و اگر راستش را بخواهید هنوز هم این امکان وجود دارد که برای ایجاد یک صفحه بدون استفاده از هیچ گونه فایل خارجی CSS به عناصرمان شکل، رنگ و به کل گرافیک و استایل دلخواهمان را بدهیم. قبل از اینکه به چرایی وجود این زبان بپردازیم از شما میخواهم به تصاویر صفحات وب زیر نگاهی بیاندازید تا ماهیت آن برایتان مشخص شود.

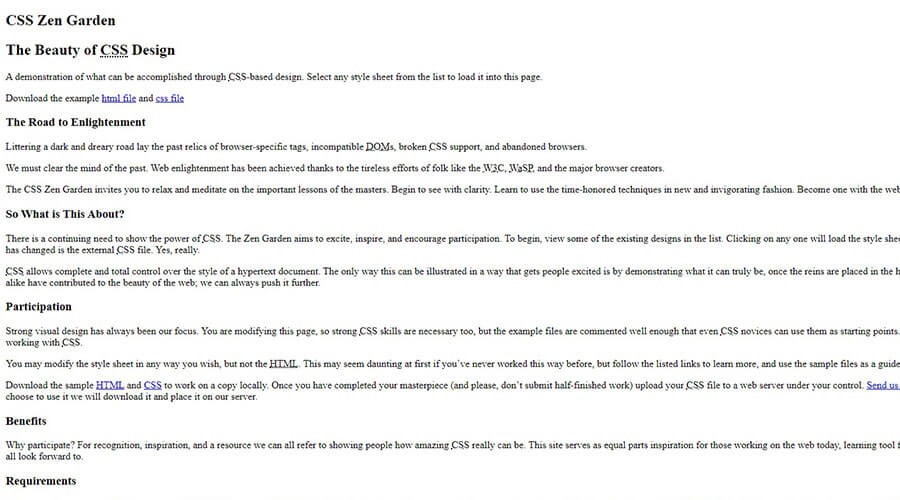
این تصویر صفحه سایتی است که فقط با HTML نوشته شده است. همانطور که میبینید همه عناصر در خشکترین حالت قرار دارند و این پیج ظاهر چشمنوازی ندارد. هرچند که محتوای آن به طور کامل ذکر شده اما استایلش چنگی به دل نمیزند. حال به این صفحات هم نگاهی بیاندازید:

.

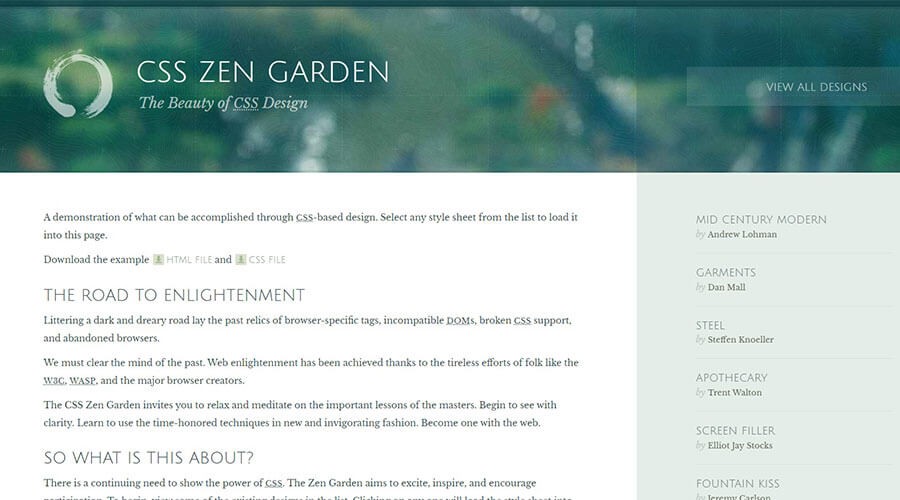
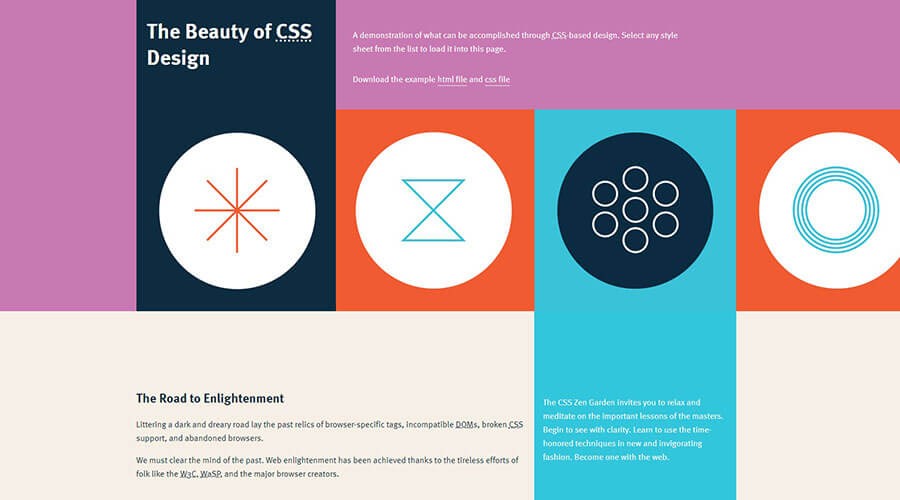
این تصاویر خروجی همان فایل HTML اول است. با این تفاوت که این بار دو فایل CSS متفاوت را به آن لینک کردیم. با دیدن این تصاویر حتما تا کنون فهمیده اید که طراحی سایت به خصوص طراحی سایت خلاقانه و طراحی سایت حرفهای، امروزه بدون CSS ممکن نیست. جدای تفاوتی که بودن و نبودن CSS در ساختار صفحه ایجاد کرده میتوانیم مشاهده کنیم که دامنه خلاقیت چقدر در CSS بالاست و ما به چیزی در چارچوب دیدمان محدود نیستیم.
چرا CSS را یاد بگیریم
نظم در کد نویسی
هنگامی که زبان HTML عرضه شد اصلا برای استایل دهی و عناصر ظاهری تعبیه نشده بود. هدف HTML بیشتر این بود که محتوای سایت را در بر بگیرد و تگهایی را شامل شود که فهم محتوا را هم برای ماشین و هم برای انسان راحتتر کند. برای مثال در HTML از تگ <h1> برای مهمترین سر تیتر و از تگ <p> برای پاراگراف استفاده میشود. در اینجا موتور جستجو(مثلا گوگل) میتواند کلمات کلیدی در تگ <h1> سایت را بررسی کند و به بازدید کننده نمایش دهد. هنگامی که در ورژن ۳.۲ زبان HTML ویژگیهای گرافیکی هم تعریف شد، موجی از کابوس تمام دنیای طراحی سایت را فرا گرفت. زیرا ساخت و پرداخت هر صفحه را به یک پروسه طولانی مدت و پر هزینه تبدیل کرد. در آن زمان طراحان مجبور بودند برای هر صفحه به صورت جداگانه استایلهای خاص خودشان را تعریف کنند. آنجا بود که زبان CSS توسط W3C عرضه شد و طراحی سایت را برای همیشه دگرگون کرد. امروزه در تمامی پروسههای طراحی سایت حرفهای فایل CSS به صورت یک فایل جدا تهیه و استفاده میشود.
صرفه جویی در زمان
کدهای CSS در فایلی با پسوند .css ذخیره میشوند. دیگر لازم نیست تا برای هر صفحه یک CSS جداگانه تعریف کنیم. بلکه وقتی تم اصلی سایت را درآوردیم یک فایل CSS را به تمامی صفحات سایت لینک میدهیم و با این کار کلی در وقت صرفه جویی میکنیم.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl










نوشتن دیدگاه