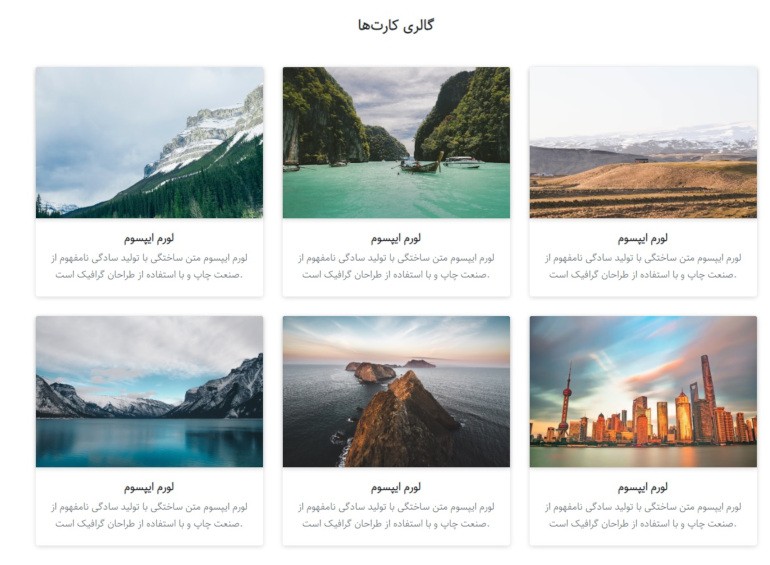
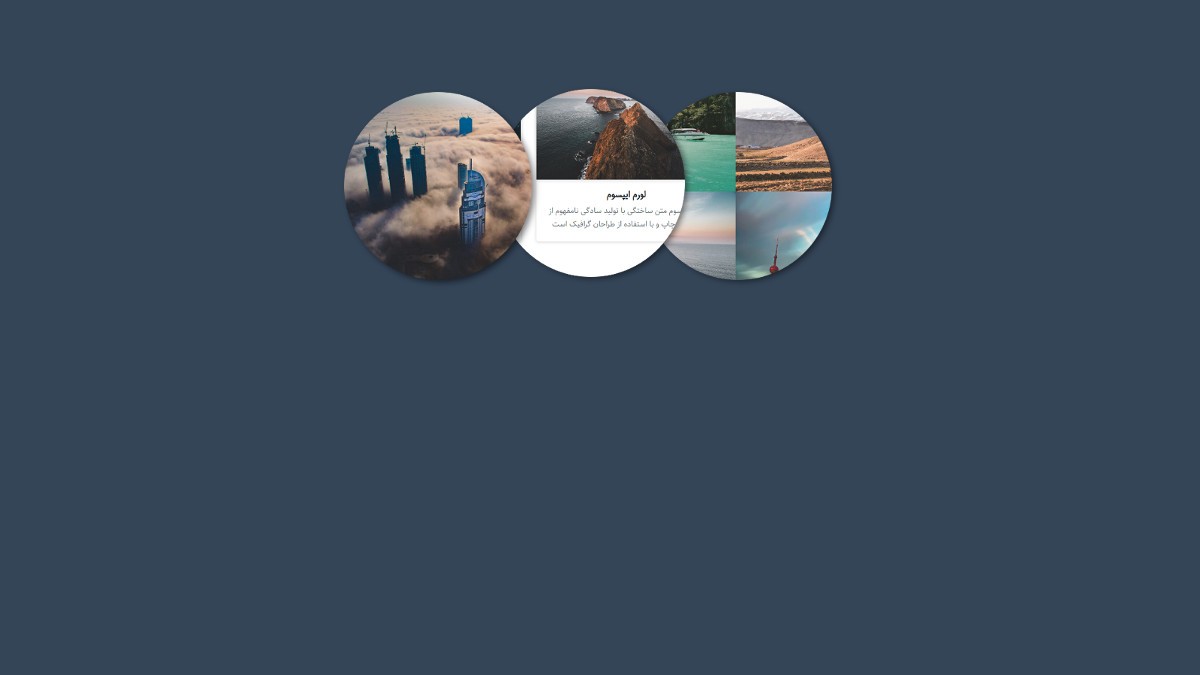
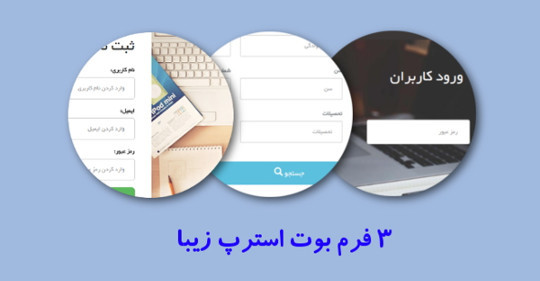
در این مقاله قصد داریم ۳ قالب گالری در بوت استرپ ۴ به شما معرفی کنیم که زمانیکه اشاره گر موس روی تصاویر آنها قرار میدهید، افکت های جذابی را مشاهده می کنید.
این قالب ها کاملا رایگان و ریسپانسیو هستند. برای استفاده از این قالبها تنها چیزی که لازم است انجام دهید یک Copy-Paste ساده است.
درباره قالبها
قالب ها با اجزای شبکه بوت استرپ 4 ساخته می شوند و با html و css کاملا سازگاری دارند. بنابراین، شما می توانید بدون نگرانی از به هم ریختن سایر استایلهایتان از انها استفاده کنید. هر قالب دارای طراحی تمیز و مدرن بوده و خاصیت شناوری منحصربهفرد CSSی دارد. برای قابلیت Lightbox ما از پلاگین baguetteBox استفاده کردیم که ساده است و هیچ وابستگی ندارد.

طریقه استفاده
برای استفاده از هر کدام از قالبهایی که در دمو مشاهده میکنید، میبایست مراحل زیر را طی کنید:
۱- فایل با فرمت فشرده (.zip )را از انتهای متن مقاله، دانلود کرده و آن را از حالت فشرده خارج کنید.
۲- کدهای HTML را در پروژه خود paste کرده و اطمینان حاصل کنید که صفحه جاری شامل کدهای بوت استرپ۴ میباشد.
۳- استایلهای مربوط به هر قالب گالری، در فایلهای CSS مجزا برای شما مهیا شدهاند. فایلهای CSS را در پروژه خود قرار دهید و فراموش نکنید که حتماً فایلهای CSS مربوطه را در پروژه خود با تگ Link معرفی کنید و یا میتوانید استایلهای موجود در هر فایل را کپی و به فایل شامل استایلهای پروژه خود اضافه کنید.
۴- برای استفاده از افکتهای پلاگین baguetteBox، فایلهای CSS و JS مربوط به این پلاگین را حتما در پروژه خود قرار داده و در نهایت تنظیمات لازم برای آنها را در تگ اسکریپت انجام دهید.
رایگان برای استفادههای تجاری:
شما براحتی میتوانید این پلاگین را شخصیسازی کنید و در طراحی سایت، کاربردهای شخصی و تجاری خود، از آن بهره ببرید. این پلاگین کاملاً مستقل بوده و رایگان در اختیار شما قرار گرفته است. بدون نیاز به هیچ کتابخانه و توابع اضافی دیگری این پلاگین را نصب و از کار کردن با آن لذت ببرید.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl











نوشتن دیدگاه