چگونه میتوان برای ساخت شکلهای جالب از دستورات CSS استفاده کرد؟ هنگامی که از ۸ مقدار مشخص برای border-radius در CSS استفاده میکنید.
گاهی اوقات ما فراموش میکنیم که دستورهای قدیمی CSS تا چه حد پتانسیل دارند و چه کارهایی شگفت انگیزی میشود با آنها انجام داد. ما تصمیم گرفتیم در این مطلب به border-radius بپردازیم که میشود چیزی بیشتر از یک دایره با آن ساخت.
مهارت در Boreder-Radius
مقدار تکی
بیایید با اصول اولیه شروع کنیم. امیدواریم که این شما را خسته نکند، احتمالا با CSS آشنا هستید و border-radius را میشناسید. چند سالی هست که با یک مقدار واحد استفاده میشود مانند: border-radius: 1em .
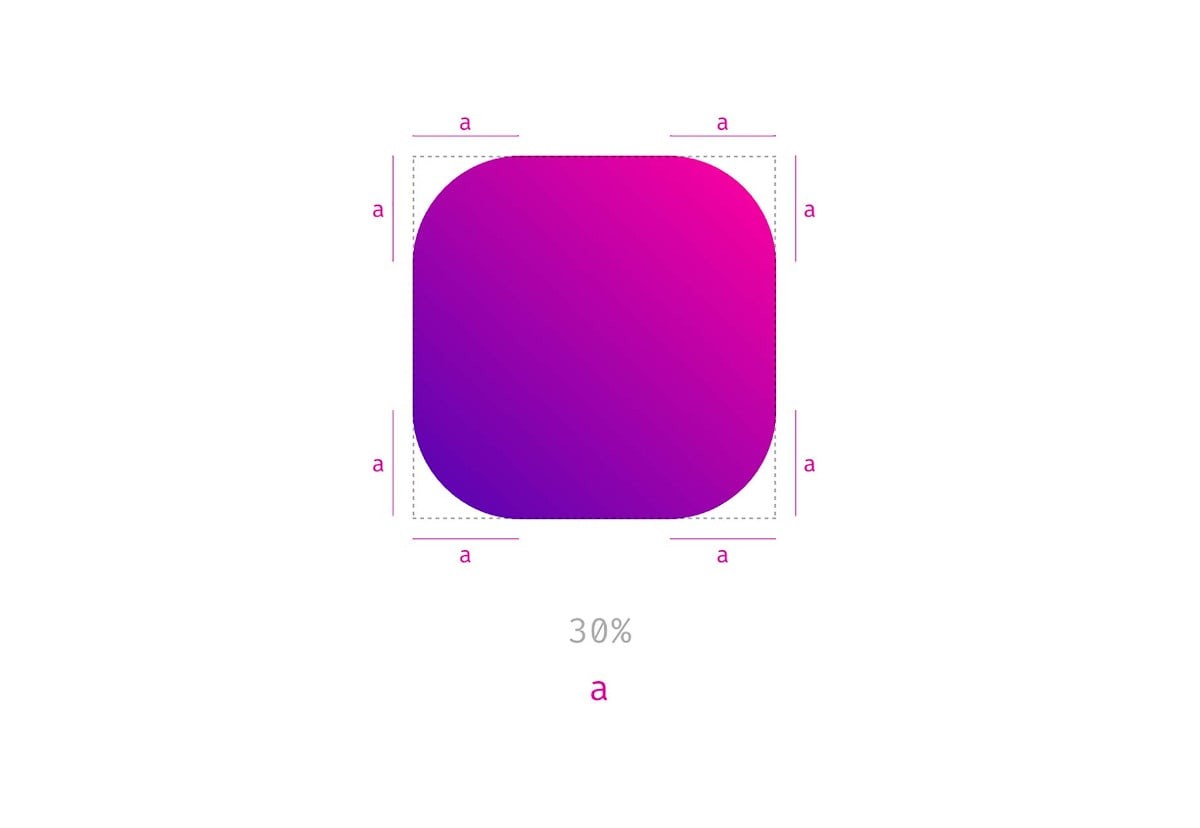
هر وقت فقط از یک مقدار واحد استفاده میکنید، همهی گوشهها با این مقدار گرد میشوند.

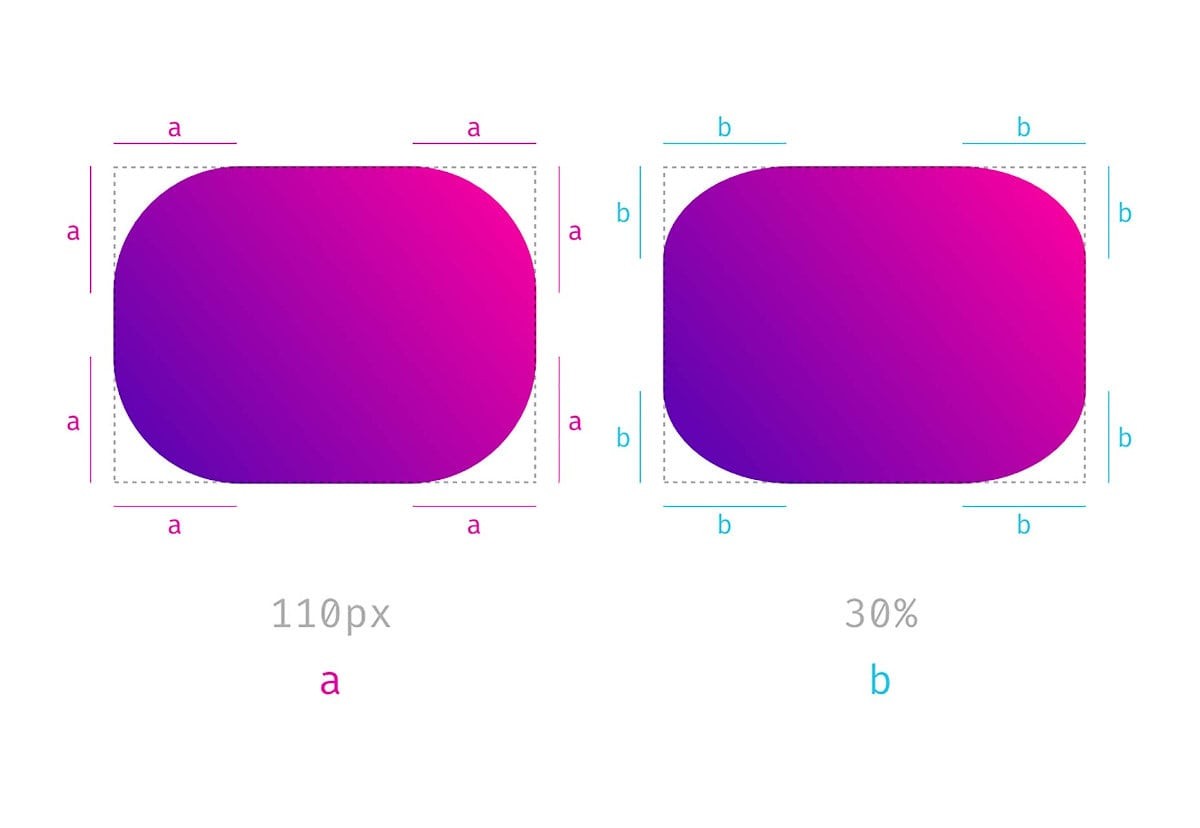
همانطور که در مثال بالا دیدید، درکنار مقدار طول ثابت مانند px, rem و em میتوانید از درصد نیز استفاده کنید. از درصد بیشتر برای ساخت دایره استفاده میشود که border-radius مقدار 50% را میگیرد. مقدار درصد بر اساس عرض و ارتفاع عنصر داده میشود. بنابراین وقتی از مستطیل استفاده میکنید، گوشههای متقارن نخواهید داشت. در اینجا مثالی وجود دارد که تفاوت بین border-radius: 110px و border-radius: 30% را که به مستطیل داده شده است را نشان میدهد.

توجه کنید که گوشههای سمت راست متقارن نیستند و این را به خاطر داشته باشید. بعدا به این موضوع خواهیم رسید.
چهار مقدار متفاوت
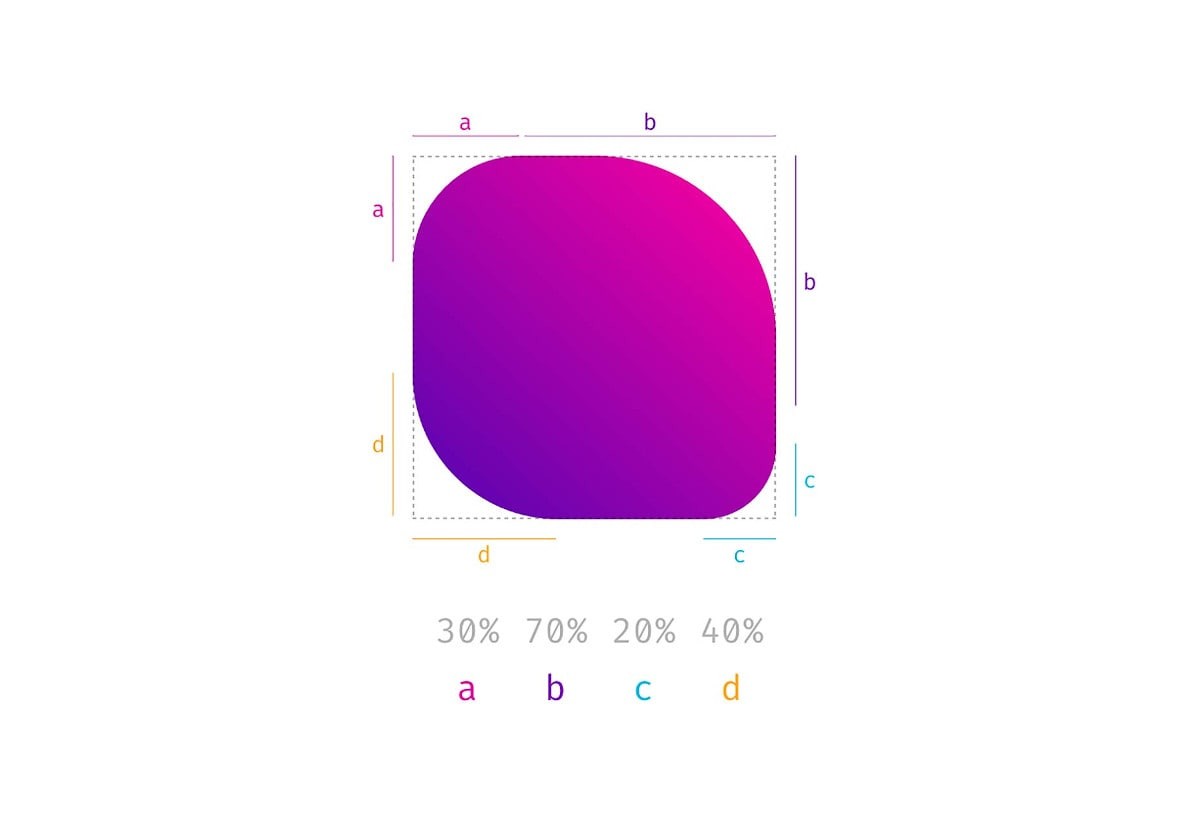
وقتی از بیش از یک مقدار استفاده میکنید، شروع به تنظیم مقادیر برای هر گوشه میکنید و در گوشه بالا سمت چپ شروع میشود و سپس در جهت عقربههای ساعت حرکت میکند. باز هم میتوانید از درصد استفاده کنید، همچنین میتوانید درصدهایی را با مقادیر ثابت مخلوط کنید.

هشت مقدار جدا شده با یک اسلش (این جاییست که جالب میشود)
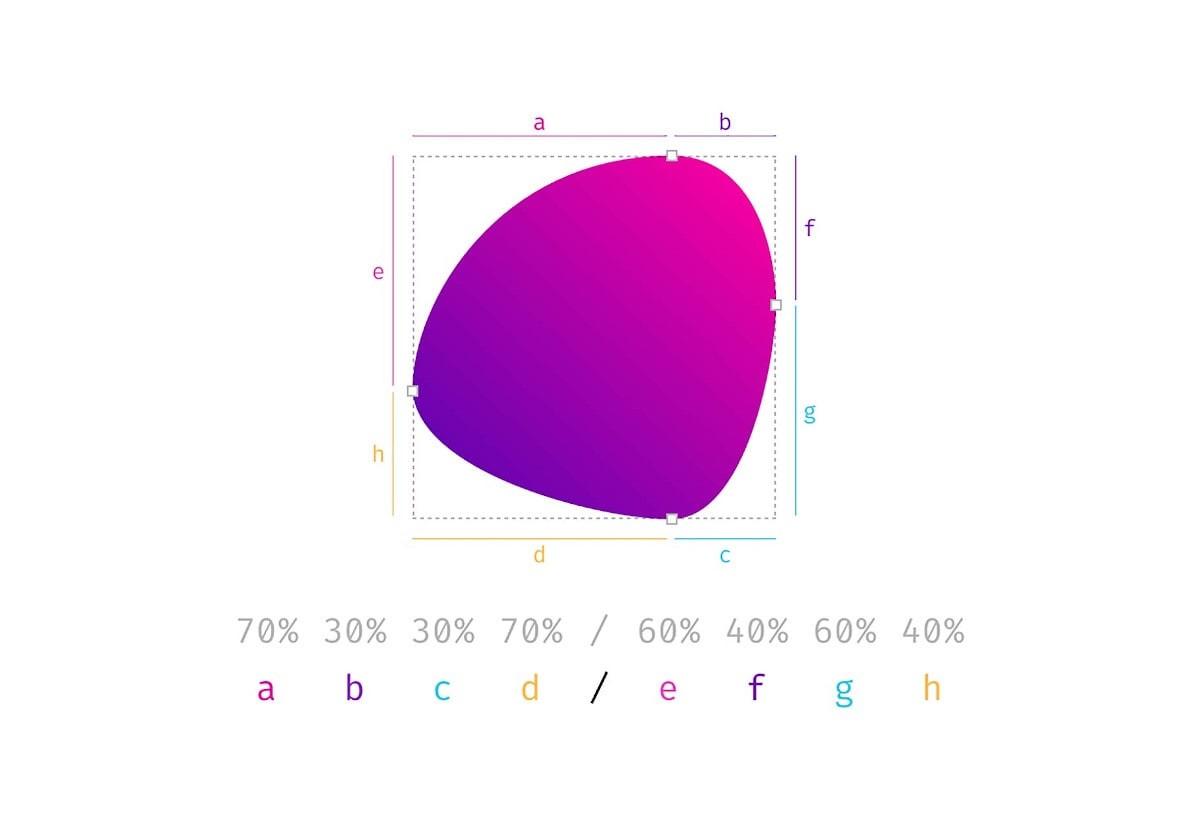
فکر میکنم اکثر شما کارهایی را که در بالا توضیح دادهایم را انجام دادهاید. اکنون به قسمت مهیج میرسیم. اگر مقادیر را با اسلش(/) از هم جدا کرده و حداکثر هشت مقدار را مشخص کنید چه اتفاقی میافتد؟
اگر مقادیر قبل و بعد از اسلش داده شده باشد، مقادیر قبل از اسلش شعاع افقی و مقادیر بعد از اسلش شعاع عمودی را مشخص میکند. اگر هیچ اسلشی وجود نداشته باشد مقادیر هر دو شعاع به صورت یکسان خواهد بود. اما به چه معناست؟ مقادیر درصد بر روی شکلهای مستطیل را به خاطر میآورید؟ ما برای مسافتهای عمودی و افقی و گوشههای گرد به طور نامتقارن، مقادیر مطلق مختلف داشتیم، و این دقیقاً همان چیزی است که هنگام استفاده از اسلش بدست میآید.
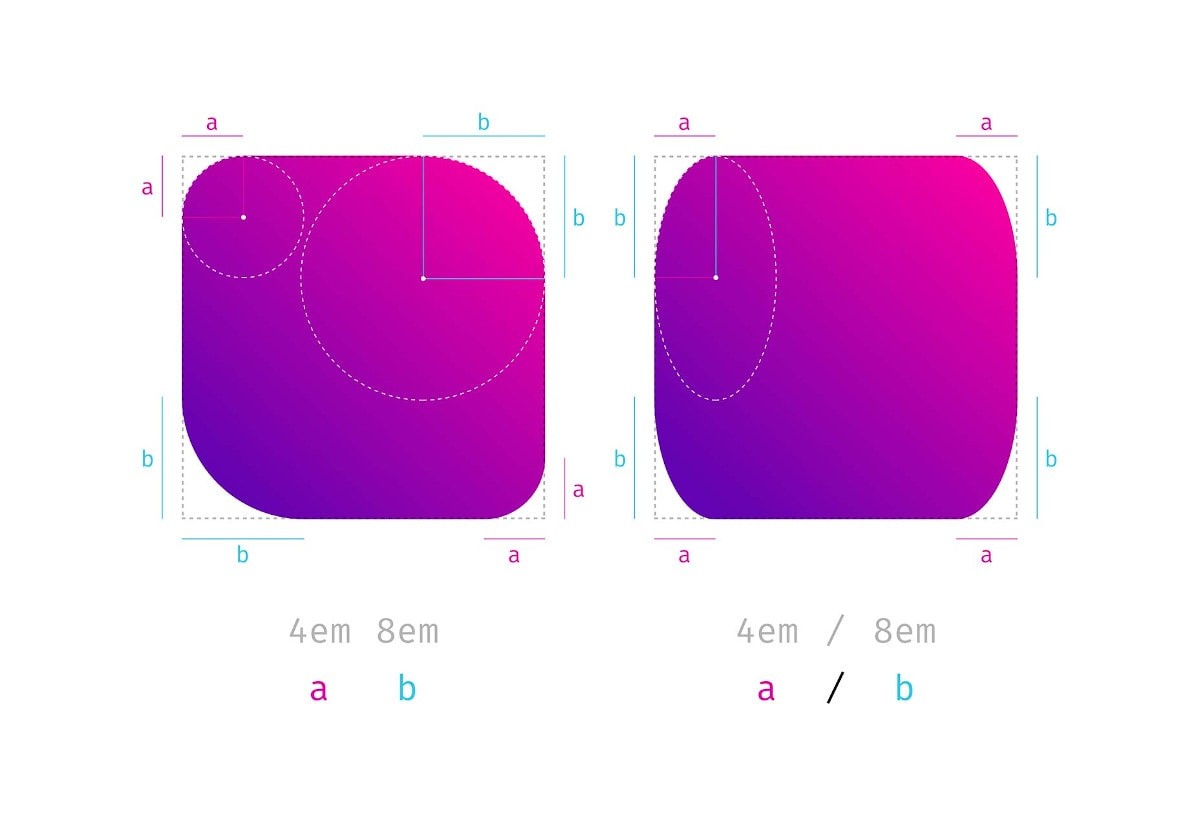
بنابراین وقتی border-radius: 4em 8em را با border-radius: 4em / 8em مقایسه میکنید، نتیجه کاملا متفاوت است:

گوشه های متقارن در سمت چپ یک چهارم از دایره، در حالی که گوشه های نامتقارن در سمت راست بخشی از بیضی هستند.
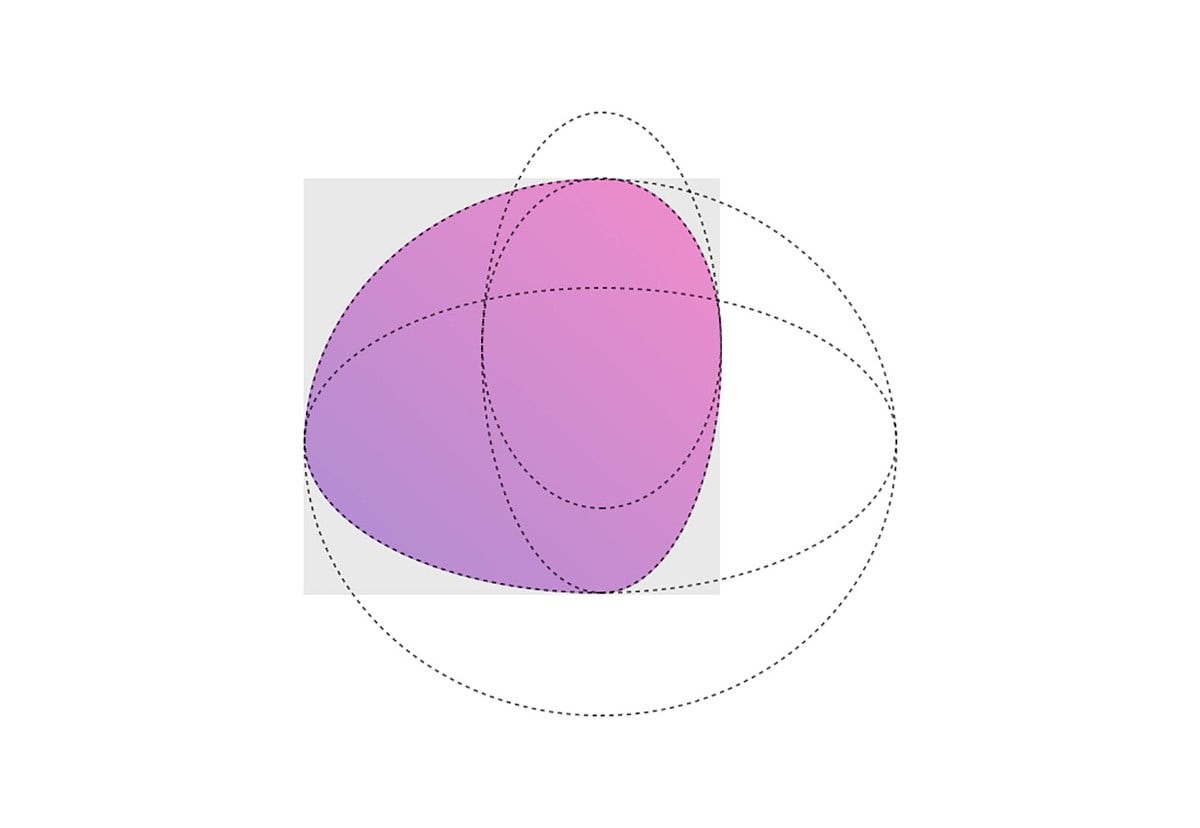
شکلهای که بدین صورت بدست میآیند کمی عجیب و غریب خواهند بود. اما بخاطر داشته باشید که برای ایجاد دایره border-radius: 50% است. شما یک دایره بدست میاورید زیرا جمع هر دو مقدار که برای یک طرف تعریف شده است 100% (50%+50%) میشود و خط راستی باقی نمیماند که مربع اصلی را به شما یادآوری کند. اگر برای border-radius هشت مقدار را قرار دهید میتوانید شکلهایی مانند زیر را ایجاد کنید:


در پایان این چهار بیضی با هم قرار دارند که شکل نهایی را ایجاد می کنند. آسان است نه!
اگر انجام این کار برای شما دشوار است میتوانید از این لینک استفاه کنید و شکل مورد نظر خود را ایجاد کنید و در طراحی سایت استفاده کنید.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl










نوشتن دیدگاه