در گذشته، برنامه نویسان کد نویسی و برنامه نویسی را عموما در نرم افزارهای سادهای همانند نوت پد انجام میدادند. در آن زمان خبری از IDE ها و نرم افزارهای هوشمند کدنویسی نبود.
امروزه، حتی فکر کردن به شرایط سخت برنامه نویسان در گذشته برای شما غیر ممکن است چرا که در دنیای امروز با حجم بالایی از نرمافزارها با ویژگیهایی بسیار کاربردی مواجه هستیم که ما را با دنیای تازهتری در برنامه نویسی آشنا کردهاند.

بهتر است قبل از هرچیز نگاهی به مفهوم IDE و ویرایشگرهای کد بیاندازیم.
IDE (محیط یکپارچه برنامه نویسی) در واقع نوعی برنامه برای توسعه نرمافزار است که انجام همهی کارها را در یک مکان فراهم میکند. برای مثال شما میتوانید نوشتن کد و اشکال زدایی را با کامپایلر را با استفاده از یک برنامه انجام دهید.
IDE ها شامل ابزارهای متعدد اتوماسیون هستند، چندین زبان برنامهنویسی را پشتیبانی میکنند و عملکردهای آنها قابل تعمیم است. در مقابل، ویرایشگرهای کد، دارای محیطی به نسبت سادهتر از IDEها هستند. اما به استناد این تفاوت نمیتوان IDEها را محیطی بهتر و کاربردیتر از ویرایشگرها دانست. چرا که به دلیل وجود افزونههای بسیار میتوان قابلیتهای یک ویرایشگر کد ساده را به اندازه یک IDE افزایش داد. انتخاب یک IDE مناسب، آن هم در زمانی که شما در ابتدای راه هستید، کار اصلا آسانی نیست. و البته که، IDE ها برای استفاده در پروژههای بزرگ، مخصوصا وقتی که شما چندین پروژه را توسعه و نگهداری میکنید، بهتر هستند.
یک نکته دیگر - نوع توسعه یا development. توسعه دهندگان رابط کاربری (Frount-end) نیاز نسبتا متفاوتتری با کسانی که توسعههندهی بَکاِند (Back-end) هستند دارند. بطور مثال آنچه واضح است، این است که یک طراح سایت به محیط برنامه نویسی سادهتر و سبکتری نسبت به یک برنامه نویس سایت احتیاج دارد. شاید به همین علت است که برنامههای مناسب برای طراحی سایت را با عنوان برنامههای ویرایشگر متن خطاب مینمایند اما برنامههای مناسب برای برنامه نویسان، ویرایشگر کد لقب گرفتهاند.

برای انتخاب یک ویرایشگر کد، مطمئناً انتخاب یک طراح سایت، با انتخاب یک برنامه نویس سایت متفاوت خواهدبود.
تعداد این برنامهها برای نام بردن بسیار زیاد است و ما در اینجا به بررسی تنها 7 تا از بهترینهای سال ۲۰۱۷ میپردازیم.
فراموش نکنید که برای پروژههای سنگین، با حجم بالا IDEها بهترین گزینه خواهند بود.
Atom
ویرایشگری متن باز و رایگان است و برای برنامه نویسان Ux و UI بسیار مناسب است. در این ویرایشگر شما قادر خواهید بود به طور همزمان در چندین محیط کاری، برنامه نویسی کنید و از راحتی کار با آن لذت ببرید.

Atom به کمک Node.js نوشته شده و توسط Github توسعه یافته است. ماژولار بودن آن از ویژگیهای برجسته آن به حساب میآید.

حسن این برنامه این است که شما میتوانید با کمک افزونههای زیادی که برای آن طراحی شدهاست به راحتی آن را توسعه دهید و متناسب با کاربرد خود آن را شخصی سازی نمایید.

شما میتوانید برای تکه کدهایی که قرار است بارها و بارها در کدنویسیهای خود استفاده کنید تکههای کد سفارشی ایجاد کنید و بکار خود سرعت ببخشید.
ما Atom را برای افرادی که قرار است بر روی پروژه های کوچک و کم حجم کار کنند توصیه میکنیم و اطمینان میدهیم از کار کردن با آن اصلاً پشیمان نخواهند شد اما باید بگوییم این نرمافزار برای پروژههای سنگین و حجیم نمیتواند خیلی موفق عمل کند. چرا که در صورت استفاده آن برای پروژههای بزرگ، حجم زیادی از رم(RAM) شما اشغال خواهد شد و حتی ممکن است در حین انجام کار دچار مشکل شود و متوقف شود.
از دیگر مواردی که باید به آن اشاره کنیم تک زبانه بودن آن است. تا به امروز این نرمافزار تنها برای زبان انگلیسی طراحی شده است و چنانچه با این موضوع مشکلی نداشته باشید میتواند یکی از بهترین گزینهها برای شما باشد.
به جرأت میتوانم بگویم، اتم یکی از بهترین ویرایشگرهای متن باز است.
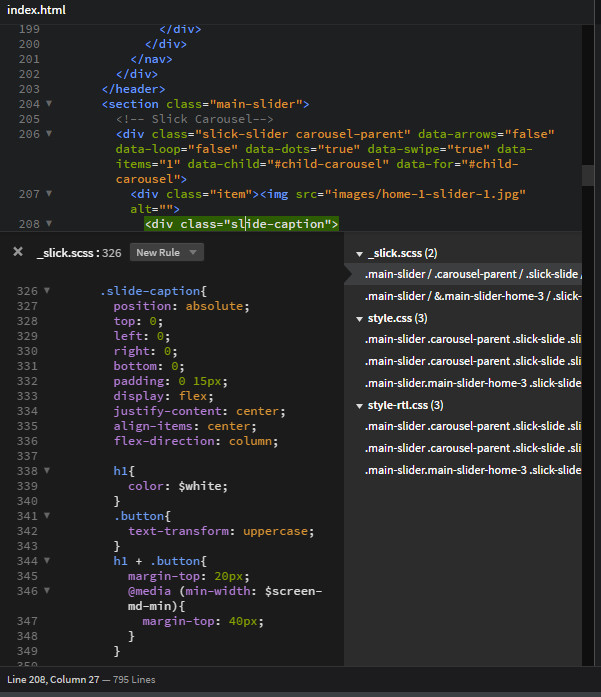
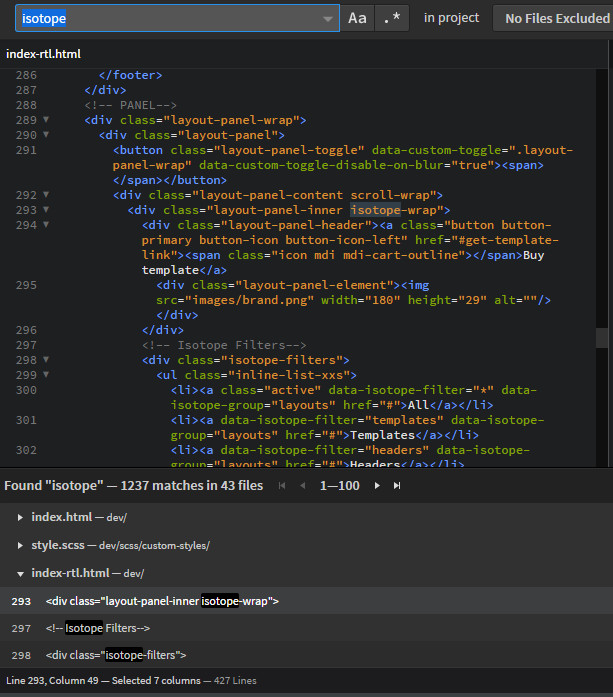
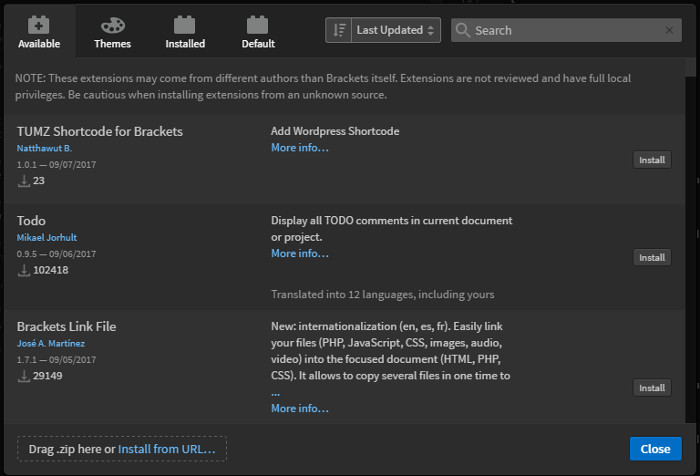
Brackets
Brackets یک محصول رایگان دیگر - ویرایشگر متن مدرن که توسط شرکت Adobe تولید شده است.
طراحی ساده آن موجب شده تا به محیطی کاملاً دلچسب برای طراحان و برنامه نویسان وب تبدیل شود.

قابلیت پیش نمایش بلادرنگ آن خصوصیت بارزی است که به برنامه نویسان این امکان را خواهد داد تا به محض تغییر کد خود، نتیجه آن را بلافاصله و بدون نیاز به لود مجدد صفحه مرورگر ببینند.
این ویرایشگر با قابلیت شخصی سازی بسیار بالا محیطی کاملاً ایدهآل و راحت برای برنامه نویسان خواهد بود.

امکان ویرایش سریع و ویژگی ”پیدا کردن و جایگزین کردن” از خصوصیات ارزشمندی است که جایگاهی ویژه به آن بخشیدهاند.

از ویژگیهای مهم آن میتوان به قابلیت خودکار تکمیل کد، قابلیت خودکار اصلاح کد، گیت در کنار ویژگیهای بسیار دیگر اشاره داشت.

این ویرایشگر دارای یک محیط برنامه نویسی بسیار ساده و سبک برای طراحی سایت است بدون هیچ فایل اضافی که منجر به سنگین شدن آن شود.
نوار ابزاری که در بخش کناری این محیط درنظر گرفته شدهاست به شما این امکان را خواهد داد که به فایلها و فولدرهای موردنیاز خود هر چه سریعتر دسترسی یابید.
براکتز برپایه جاوا اسکریپت نوشته شده به همین خاطر منابع بسیاری را مورد استفاده قرار داده است و در مقایسه با برخی ویرایشگرهای کد همانندsublime (سابلایم) مقدار حافظه بیشتری را مصرف میکند. در نتیجه در پروژههای سنگین شاهد کندی سرعت و تأخیر در زمان اجرا خواهیم بود.
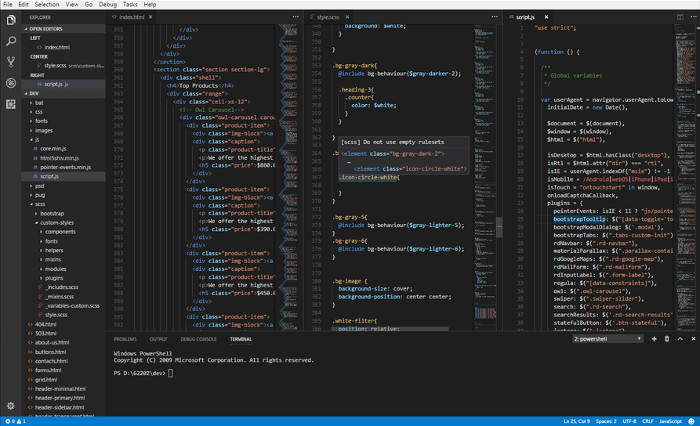
Visual Studio Code (ویژوال استودیو)
کد ادیتور ویژوال استودیو، ادیتور رایگانی است که توسط مایکروسافت برای برنامه نویسان، نه تنها در ویندوز بلکه در لینوکس، اپل ارائه شدهاست.
راحتی کاربری، هایلایت کردن علائم، کدهای کوچک(snippet)، عیب یابی(دیباگ)، امکان کامل شدن خودکار کدها از ویژگیهای منحصر بفرد این کد ادیتور میباشد. تا جایی که وجه تمایز آن را با یک IDE برای شما بسیار سخت میکند.

وجود کتابخانههای بسیار و قابلیت شخصی سازی آن، به شما کمک خواهد کرد در یک محیط دلخواه کدنویسی کنید.
این ویرایشگر را میتوان جزو ویرایشگرهای سریع و کارآمد نام برد که البته ممکن است در بعضی مواقع، اندکی زمان بالا آمدن آن طولانی شود.
تنها مشکلی که ممکن است شما با این کد ادیتور داشته باشید این است که در یک محیط کاری باز کردن چندین پروژه برای شما امکانپذیرنخواهد بود. در نتیجه میتوان گفت، برای اجرای تنها یک پروژه میتواند کد ادیتور خوبی برای شما باشد.
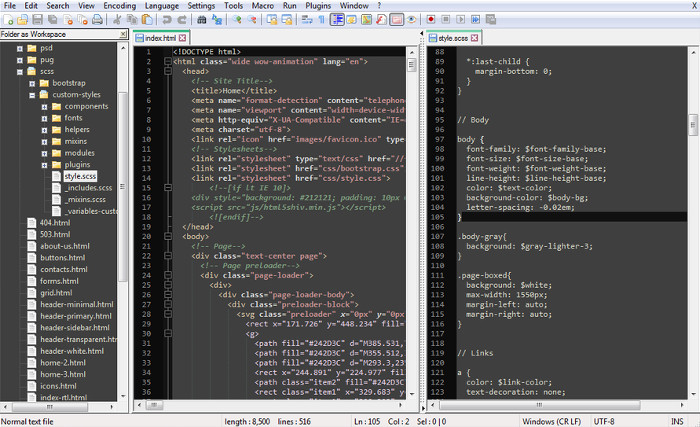
Notepad ++ (نوت پد پلاس پلاس)
نوت پد پلاس پلاس یکی دیگر از کد ادیتورهای رایگان است که در ابتدا به عنوان یکی از برنامههای ویندوز معرفی شد.
اساس این ویرایشگر برای افزایش کارآیی و کاهش سایز بر پایه C++ است.

جالب است بدانید در سال ۲۰۱۵ نوت پد پلاس پلاس بالاترین امتیاز کاربری را از آن خود کردهاست.(36.5٪ از 56.033)
اکثر کاربران آن نیز دانشآموزان و تحلیلگران داده بودهاند.
بکارگیری منابع کمتر در ساختار این کد ادیتور سبب شدهاست تا در مقایسه با رقیبان خود Atom(اتم) و Sublime(سابلایم) سرعت بالاتری داشته باشد.
خوشبختانه طراحیهای پلاگینهای بیشمار برای آن، امکان توسعه آن را برای کاربران خود فراهم کردهاست.
امکان شخصی سازی و هایلایت کدهای C++,HTML,PHP,C,XML,SQLو..، خصوصیات جالب توجهی برای برنامه نویسان خواهد بود. چرا که در زمینه عیبیابی و رفع اشکال کدها، بسیار کاربردی میباشند.
به جرأت میتوان از آن به عنوان یکی از بهترین کد ادیتورها یاد کرد.
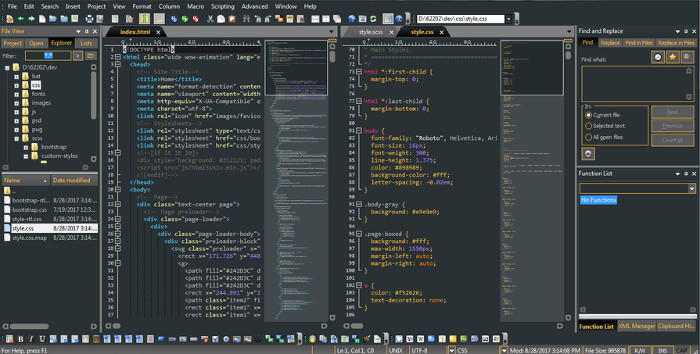
UltraEdit (اولترا ادیت)
اولترا ادیت کد ادیتوری است که برخلاف ویرایشگرهایی که تاکنون به آنها اشاره شد نه تنها رایگان نیست بلکه خیلی هم ارزان نیست.(در حدود 100$) که البته باید گفت ارزش آن خیلی بیشتر از این قیمتهاست.
هایلایت کدها و علایم نگارشی، قابلیت توسعه و نصب پلاگینهای بسیار، قابلیت جستجو و جایگزینی عبارات، امکان ویرایش کد از راه دور و از طریق FTP و ... تنها گوشهای از امکاناتی است که در این ویرایشگر وجود دارد .

ویژگیهای آن به قدری زیاد است که اشاره به آن در این معرفی اجمالی امکانپذیر نیست.
شما به راحتی خواهید توانست فایلها خود با حجمهای بالا را در این ویرایشگر مدیریت کنید بدون اینکه مشکلی از نظر سرعت برای شما پیش بیاید. یکی دیگر از نکات حائز اهمیت، پشتیبانی این کد ادیتور است، که به صورت نامحدود و خیلی سریع امکانپذیر است.
این محصول به طور مداوم در حال توسعه و به روز رسانی است که در صورت انتشار آپدیت، سریعاً شما را مطلع خواهد کرد. به عنوان یک ویرایشگر، این ویرایشگر منعطفترین، سریعترین ویرایشگر با بیشترین امکانات شخصی سازی است.
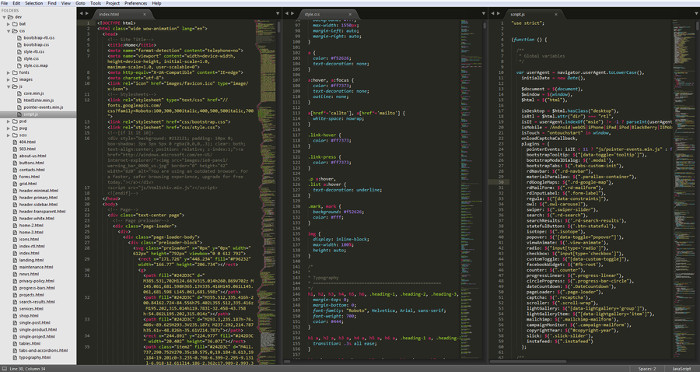
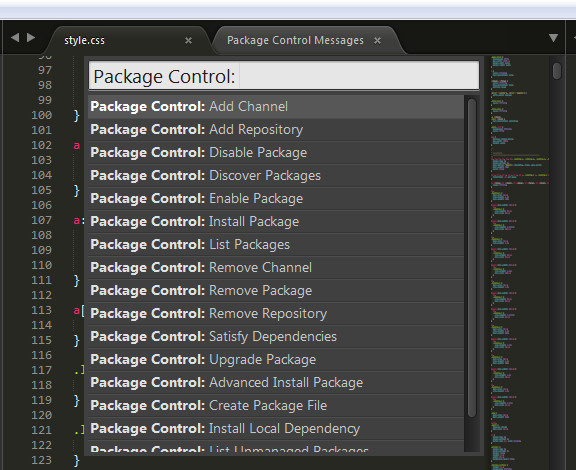
Sublime Text (سابلایم)
یکی از محبوبترین کد ادیتورهای برنامه نویسان است. از نظر تعداد توابع و ویژگیها بسیار غنی است اما متأسفانه همانند ویرایشگر قبلی رایگان نیست.
هزینه لایسنس آن برابر ۷۰ دلار است که البته دریافت ورژن جدید آن نیز مستلزم پرداخت هزینه ای جدا خواهد بود.
ویژگیها و مزایای این ویرایشگر برای تمام افرادی که از آن استفاده کردهاند واضح و روشن است.

سرعت، انعطاف پذیری، قابلیت شخصی سازی، سبک بودن آن بینظیر است.
این ویرایشگر دارای کتابخانههای بسیاری است که براحتی در محیط ویرایشگر قابل مدیریت خواهند بود.

تکمیل کدها بصورت خودکار، ذخیره خودکار، هایلایت کدها، امکان سوئیچ بین تبها در محیط ویرایشگر، محیط کامند داخلی و خیلی ویژگیهای دیگر را میتوانید در Sublime(سابلایم) ببینید و استفاده کنید.
درواقع هرچیزی که فکر میکنید برای یک کدنویسی راحت به آن احتیاج دارید در این محیط خواهید یافت.
Sublime(سابلایم) ویرایشگری است که تاکنون برنامه نویسان زیادی به آن امتیاز بالا دادهاند.
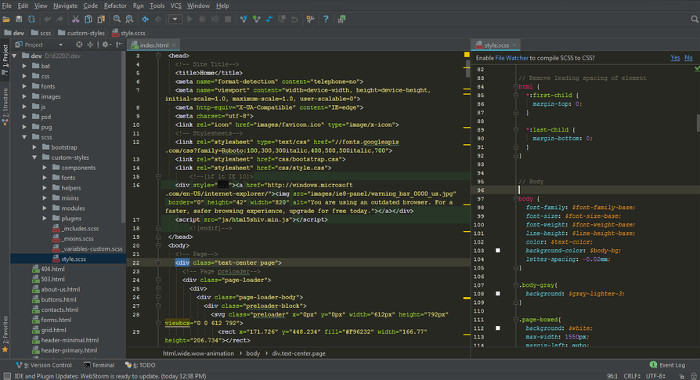
JetBrains WebStorm
با این ویرایشگر میتوانید تجربه خوبی را در برنامه نویسی بدست آورید.
از مزیتهای این ویرایشگر این است که نسخه آزمایشی خود را به مدت ۳۰ روز در اختیار شما قرار میدهد و چنانچه از آن راضی بودید میتوانید برای ادامه استفاده هزینه آن را پرداخت نمایید.(برای سال اول در حدود ۱۲۹ دلار که برای سالهای بعد این مقدار کاهش خواهد یافت).
اگر شما برنامه نویس برنامههای مبتنی بر جاوا اسکریپت (JS) هستید حتماً استفاده از آن را به شما پیشنهاد میکنیم.

تمام آنچه شما نیاز دارید برای شما محیاست.
ویژگی برجسته آن قابلیت گیت است که برای برنامه نویسان ویژگی بسیار کارآمدی میباشد.
تکمیل خودکار کدها، تصحیح خودکار خطاهای نگارشی و خیلی دیگر از ویژگیها آن را تبدیل به بهترین محیط برنامه نویسی برای برنامه نویسان جاوا اسکریپت کردهاست.
تعداد بالای کتابخانه پلاگینها به توسعه و شخصی سازی این ویرایشگر کمک شایانی کردهاند.
جدول زیر به صورت کاملاً تفکیک شده ویژگیهای این ویرایشگرها را مقایسه کردهاست. کافی است نگاهی به آن بیاندازید و مناسبترین را برای خود انتخاب کنید.
| Atom | Brackets | Visual Studio Code | Notepad ++ | UltraEdit | Sublime | WebStorm | |
| Released | 2014 | 2012 | 2015 | 2003 | 1994 | 2008 | 2010 |
| Language | HTML, CSS, JavaScript, C++ | HTML, CSS, JavaScript, C++ | JavaScript, C#, C++, JSON, HTML, PHP, Python, Markdown, TypeScript, CSS | C++ | C++ | C++, Objective-C++ (macOS version), Python | JavaScript, CSS & HTML |
| License | MIT | MIT | MIT | GPL | Proprietary | Proprietary | Proprietary |
| Multi-language | - | + | + | + | + | - | + |
| Cross-platform | + | + | + | - | + | + | + |
| Approx. drive space | ~150 MB | ~180 MB | ~200 MB | ~7 MB | ~85 MB | ~28 MB | ~600 MB |
| Live preview | extension | extension | extension | - | built-in | extension | built-in |
| RTL / Bidi | - | - | - | + | - | - | + |
اگر شما در آغاز یک پروژه طراحی سایت هستید، قالبهای آماده سایت به ذخیره زمان شما کمک بسیاری خواهند کرد.
شما میتوانید از قالب سایتهای ما دیدن فرمایید. آنها را دانلود کنید و به راحتی استفاده نمایید و یا متناسب با نیاز خود آنها را به سوی طراحی دلخواه خود پیش ببرید.
اگر ویرایشگر مورد علاقه شما را نام نبردیم، از ما دلخور نشوید، میتوانید در قسمت کامنت نام آن و ویژگیها آن را به ما و دوستان خود معرفی کنید.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl




دیدگاه ها
پردا
بسیار خوب بود. منم از نوت پد استفاده می کردم اما دیگه نه.
مازیار احمدی
توضیحات کامل و مفیدی بود
ناشناس
من با براکت و اتم کد زدم عالین ولی notepad++ به نظرم خیلی خوب نیست...
نوشتن دیدگاه