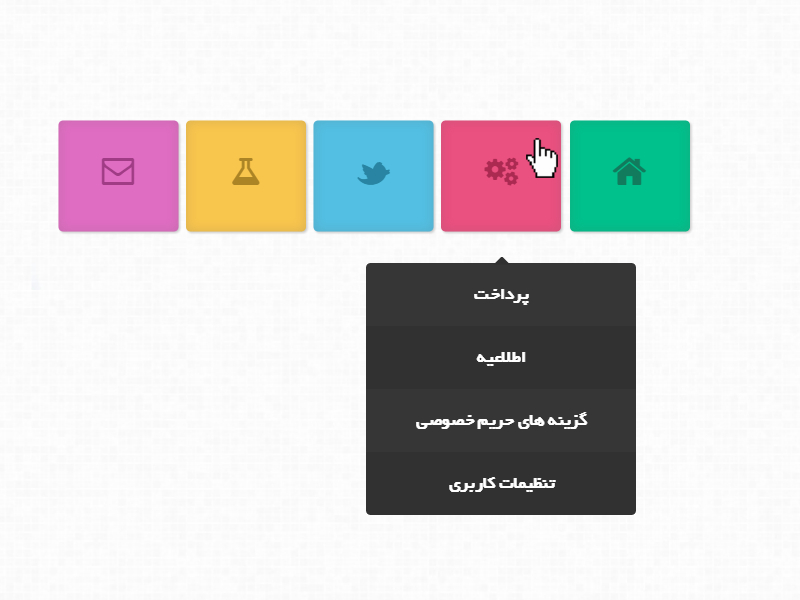
در این مقاله ما قصد داریم برای شما با کمک دستورات CSS3 و فونت آیکونهای Font AWESOME مراحل ایجاد منوی آبشاری فانتزی را به صورت گام به گام شرح دهیم.
در واقع فونت آیکون به فونتی اشاره دارد که درآن هریک از آیکونها به جای کلمات، توسط کاراکترهای مربوطه مشخص میشوند. این بدان معنی است که شما این آیکونهای زیبا را، میتوانید در تمام مرورگرهایی که فونتهای سفارشی html5 را پشتیبانی میکنند، داشتهباشید.
برای اضافه کردن این آیکونها به المانها، کافی است شما کلاس مربوطه را به آنها نسبت دهید. درواقع این آیکونها میتوانند با کمک المان before: در فایل استایلدهی FONT AWESOME در طراحی ما بکارگرفته شوند.
فایل HTML
<nav id="colorNav">
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li><a href="#">Dropdown item 1</a></li>
<li><a href="#">Dropdown item 2</a></li>
<!-- More dropdown options -->
</ul>
</li>
<!-- More menu items -->
</ul>
</nav>با توجه به کد بالا، هرکدام از آیتمهای منوی اصلی، فرزندان بالاترین لیست نامرتب میباشند.
از طرفی دیگر در داخل فایل HTML لینکهایی با کلاسهای مربوط به آیکونها، قابل مشاهده میباشند.( برای دیدن لیست کامل کلاس آیکون ها لطفا اینجا کلیک نمایید.)
لیست نامرتب دومی که در داخل UL اصلی قرار دارد، مربوط به منوی آبشاری است که میبایست با قرارگرفتن نشانگر ماوس برروی هریک از آیتمهای منوی اصلی، نمایان شود.

فایل CSS:
همانطور که در بخش کد HTML بالا قابل مشاهده است، در داخل تگ UL اصلی، لیستهای نا مرتب تودرتو قرار دارند. بنابراین ما باید با دقت بالایی دستورات CSS لازم را بنویسیم. دقت داشته باشید که نیازی به استایلدهی ul اصلی برای رسیدن به ساختارآبشاری و نمایان شدن فرزندان آن نیست. خوشبختانه انتخابگر "<" در این مواقع برای اشاره به تگهای فرزند، بسیار کاربردی خواهد بود.
#colorNav > ul{
width: 450px;
margin:0 auto;
}این دستور عرض و حاشیه مربوط به اولین لیست نامرتب که از نوادگان آیتم، با کلاس #colorNav میباشد را مشخص میکند.
حال اجازه دهید ببینیم آیتمهای منوی اصلی به چه شکل میباشند:
#colorNav > ul > li{ /* will style only the top level li */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}مقدار inline-block برای مشخصه display، آیتمهای مربوط به منوی اصلی را در یک خط قرار میدهد. از طرفی دیگر با انتساب مقدار relative برای گزینه position این امکان را فراهم کردیم تا بتوانیم مکان منوی آبشاری را به درستی مشخص کنیم. تگهای a نیز شامل آیکونهایی میباشند که توسط FONT AWESOME تعریف شدهاند.
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}اکنون میتوانیم استایلدهی برای منوی آبشاری را شروع کنیم.
دراینجا ما با کمک استایلهای CSS3 انیمیشن منو را تعریف میکنیم. برای این کار ابتدا مقدار المان max-height را برابر صفر قرار دادیم تا در مرحله نخست منوی آبشاری در حالت پنهان قرار بگیرد. سپس کافی است مقدار آن را برای زمانی که نشانگر ماوس برروی آن قرار میگیرد، به بالاترین مقدار تغییر دهیم. این تغییر مقدار باعث میشود تا منو به تدریج آشکار شود.
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* This is important for the show/hide CSS animation */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}با کد زیر ساختار انیمیشنی را کامل کردهایم.
#colorNav li:hover ul{
max-height:200px;
}مقدار تعیین شده ۲۰۰ مقداری دلخواه است و شما میبایست در صورتی که منوی شما شامل آیتمهای بیشتری باشد مقدار بالاتری را برای آن درنظر بگیرید تا کلیه آیتمها به درستی در آن جای بگیرند.
قدم بعدی ما، استایلدهی به آیتمهای منوی آبشاری میباشد:
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* zebra stripes */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* the pointer tip */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}مرحله بعد، نوبت اعمال رنگهای فانتزی به منوی آبشاری است. ما در اینجا پنج نمونه را برای شما آماده کردهایم:
#colorNav li.green{
/* This is the color of the menu item */
background-color:#00c08b;
/* This is the color of the icon */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}یکی از جنبههای مثبت استفاده از فونت آیکونها، این است که شما بهراحتی میتوانید رنگ آیکونها را با تغییر مقدار شناسه رنگ آن تغییر دهید و به رنگ دلخواه خود درآورید. به این معنی که شما کلیه شخصی سازیها را میتوانید تنها با دستورات CSS بر روی این آیکونها اعمال نمایید.
کار تمام شد!
فونت آیکونها، افزونهای کاربردی در مجموعه ابزار توسعه وب برای طراحان وب سایت میباشند. از آنجایی که آنها همانند فونتهای معمولی هستند شما میتوانید از مشخصههای font-size، color، text-shadow برای استایلدهی آیکونهای خود استفاده کنید.
در این مثال از هیچ فایل js و عکسی استفاده نشده در نتیجه شما میتوانید به راحتی آن را با طراحی خود ترکیب و به کوتاهی چند دقیقه از آن استفاده کنید.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl











نوشتن دیدگاه