به عنوان بخشی از فرآیند امتیازدهی، موتورهای جستجو میبایست قادر باشند تا ماهیت محتوای به کار گرفته شده در هرسایتی که در بین آن میخزند را درک کنند. برای رسیدن به این مقصود و تحلیل ماهیت هر صفحه، موتورهای جستجو به تحلیل کلمات و عبارات ظاهر شده در هر صفحه میپرازند.
سپس با کمک آن دادهها نقشهای را ایجاد خواهند کرد که به آن نقشه معنایی میگویند که به تعریف روابط دربین مفاهیم یک صفحه وب کمک میکند.
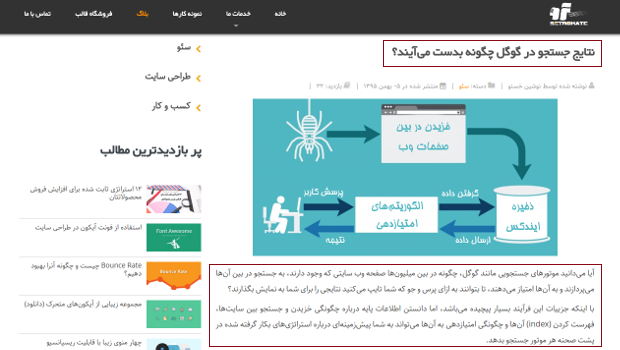
اجازه دهید تا منظور خود را به کمک تصویر زیر راحتتر بیان کنیم.

همانطور که در تصویر بالا قابل مشاهده است، محتویات هر صفحه شامل دوبخش، عنوان صفحه و محتویات داخل بدنه (body) آن خواهد بود. (با کمک خطهای قرمز مشخص شدهاند)
در اینجا با لینکهای هدایت کننده کاری نداریم. این به آن معنا نیست که آنها اهمیت ندارند بلکه در این مثال آنها جزو محتویات اصلی صفحه وب ما محسوب نمیشوند.
موتورهای جستجو چه چیز را میتوانند در صفحه وب ببینند؟
به منظور بررسی محتوای صفحات وب، نخست موتورهای جستجو به تجزیه دادههای موجود در آن صفحه میپردازند.
بنابراین میتوان گفت موتورهای جستجو برنامههای نرمافزاری هستند که صفحات را بسیار متفاوت با آنچه ما میبینیم، مشاهده میکنند.
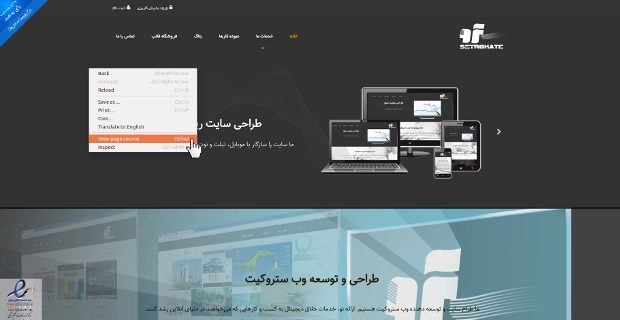
خزندههای موتورهای جستجو صفحات وب را به شکل DOM (مدل شیگرای سند) میبینند.بعنوان یک انسان اگر برای شما مهم است که بدانید موتورهای جستجو چه چیز را میبینند، اولین پیشنهاد ما به شما آن است تا نگاهی به کدهای منبع صفحه وب بیندازید. برای این کار کافی است بر روی مرورگر صفحه خود راست کلیک کنید و گزینه View page source را انتخاب کنید. دقیقا مشابه آنچه در شکل زیر نشان داه شدهاست.

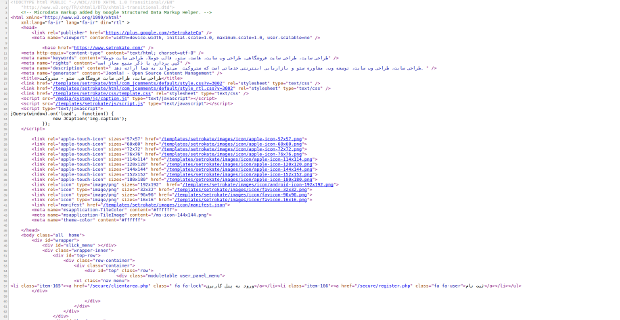
همانطور که در شکل زیر میبیند، کدهای منبع برای شما نمایش داده خواهند شد. تفاوت این مدل با مدل شیگرا (DOM ) آن است که شما در اینجا نمیتوانید اثر کدهای جاوااسکریپت را ببینید. اما خوبی این گزینه آن است که انسان میتواند با کمک این گزینه از محتویات صفحه آگاهی پیدا کند.

محتویات بدنه هر صفحه وب در قسمت بدنه (body) آن قابل مشاهده میباشد. شکل زیر محتویات یک صفحه وب را در کدهای HTML آن نشان میدهد.

بغیر از محتویات یک صفحه وب، المانهای دیگری وجود دارند که خزندههای موتورهای جستجو با پیدا کردن آنها به موتورهای جستجو کمک خواهند کرد تا متوجه شوند صفحه وب در چه مورد است. این المانها عبارتند از:
- متا دیتا های یک صفحه وب. متا دیتاها شامل تگ تایتل و تگ meta description میباشند که در کدهای HTML قابل مشاهده هستند.
- ویژگی alt، برای تصاویر یک صفحه وب سایت. این ویژگی توضیحی است که میبایست صاحب وب سایت به آن بپردازد و مشخص کند هر تصویر در چه مورد است. این ویژگی در آنجا مهم خواهد بود که موتور جستجو قادر نباشد تصویر را مشاهده کند. در این زمان این توضیحات به کمک آنها خواهند آمد و متوجه خواهند شد محتویات صفحه وب در چه مورد است.


 طراحی سایت فروشگاهی
طراحی سایت فروشگاهی سئو و بهینه سازی سایت
سئو و بهینه سازی سایت تبلیغات گوگل
تبلیغات گوگل توسعه وب
توسعه وب اپلیکیشن موبایل
اپلیکیشن موبایل میزبانی وب
میزبانی وب ثبت دامنه
ثبت دامنه گواهی ssl
گواهی ssl




نوشتن دیدگاه